Hey long time no see!
Yeah you know how it goes. Working alone, working on something new, life, it can all get overwhelming. And that's fun and all, but I've found a little motivation to get back into the swing of it so I'm going to grab hold and hope my fingers don't slip too soon.
Great! What are we working on today?
Well basically players need a goal, need some reason to want to play, because oh my goodness right now they have no reason to play. For that purpose we're going to set up a 'high score' for them to try to beat. So first let's figure out how to create static data. At some point we will want a little database for encryption purposes I guess, so that they can't just edit the scores willy nilly.
How will we do that?
We already did. We used the "preferences" file LIBGdx provides. I'm not sure if it's encrypted or not. It would take care of our database issue if it is.. Just 8 more lines of code gave us a high score that's updated when the player dies. Next we need to display what the high score is when the player starts.
Okay that's done:
We can make it beautiful later, and there's some lag issue causing first time players to miss this screen if they click too much. The next thing we need to do is make sure that when the players die that they see this screen again and it shows their score and the high score.
It's been so long since I looked at this code, if only I had reformatted it and added comments before.. ah well, I guess this is why good coding practices are important. We don't always have time to reformat and add explanations later. I guess I was a foolish foolish man! Oh well, now I'm adding comments. Just in time too, wandering through this code is like walking through a jungle where you know there aren't any tigers and you feel safe, but the paths you made before are all overgrown and you're tripping on roots and stuff. Also plus some tigers might have moved in. You aren't quite sure.
Now lets figure out how to get the game to simply reset the player position, bottle manager, and the current score on death, as opposed to creating another new game. Woops, whoa, seems like I finished working on that sometime in between the period of the last sentence and the first letter of this sentence. I gotta stay on my toes for this! I'm fast!
*Days later*
What happened?
A bug. There was a bug. It's gone now. It was a dangerous violent bug though. Forget everything I said about being fast.
Debugging has got to be the best puzzle game ever. I finally stumbled across my first 'real' bug in programming. All the little parts combine together and form some mysterious behavior. First you stare at it in amazement. Then you get annoyed. Then you resign yourself to the hours of time spent trying to fix something because it's too late to restart from the beginning. For me the problem was, how should we describe it, teleporting bottle shots. Sometimes a bottle would not just get thrown across the screen, it would literally teleport and smash into the player instantly. We could still see the slow motion falling body frame of the bottle across the screen, well after the player was impacted.
How do you figure out what causes it? First you eliminate as many things as you can. I thought for a while that it was related to the 'bottle throwing algorithm.' I thought perhaps it was throwing the bottles from too close, and they were smashing as soon as they were launched. Ho no. Next I thought it was some kind of extreme velocity. Easy to test for, and nope.
After eliminating the whole algorithm and just throwing them with some constants, and watching repeatedly and learning how to recreate the error, I realized it only happened after getting hit with a bottle. The teleporting bottle shot only happened after getting hit. This was the key clue. It gives us the idea that maybe the bottle has some 'residue' on the ground. It's not getting cleaned up right away.
Eventually we find that the bounding rectangles we created for it aren't getting updated because the bottle is getting initialized too soon. The thrower turns on the bottle and tries to throw it, but it's already been smashed because it was turned on while the bounding rectangles were still under the player's feet. Why this behavior only occurred for some of the bottles, who knows, and good riddance! Despite how much work it takes, it is really fun to solve those problems. If only there was some way I could get some money to do that.. hm..
What's next?
There are a ton of little things, it's hard to say exactly which one should be next. Let's say our goal is to polish the core gameplay as much as possible. It has got to be as fun as possible to smash those bottles. If it's too easy or too hard, it's not fun to play. That means we've got to optimize the bounding boxes and the throwing patterns. As the player gets better we'll add more elements besides bottles, like rocks or grenades, boomerangs, etc.

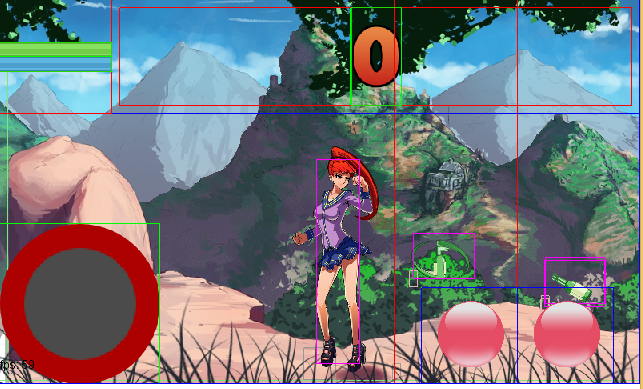
There is a lot of stuff happening in this picture, but focus on the box around the player and the box around the bottles Can you find the bottles? Yeah we gotta make the bottles a little bit easier to see, I suppose.. These bounding boxes are too large. The bottle and the character need to overlap a little bit otherwise we don't see the collision. It feels "cheap" like the player got hit without actually touching. First we gotta reduce the size of the bounding boxes.
After that, the things to work on immediately to fix the core experience:
1) Clear transition screens at death, encouraging the player to try again
2) Obvious health bar, making it red perhaps
3) Shadows on the ground
4) Better looking GUI elements
5) Attack animation
6) Better bottle breaking sound, attacking sounds like "hyah!"
7) Interesting bottle arcs. Not too predictable, not too crazy.
Alright let's meet back here again soon! Team break!